Home WordPress Troubleshoot Article
Understanding Core Web Vitals Thresholds
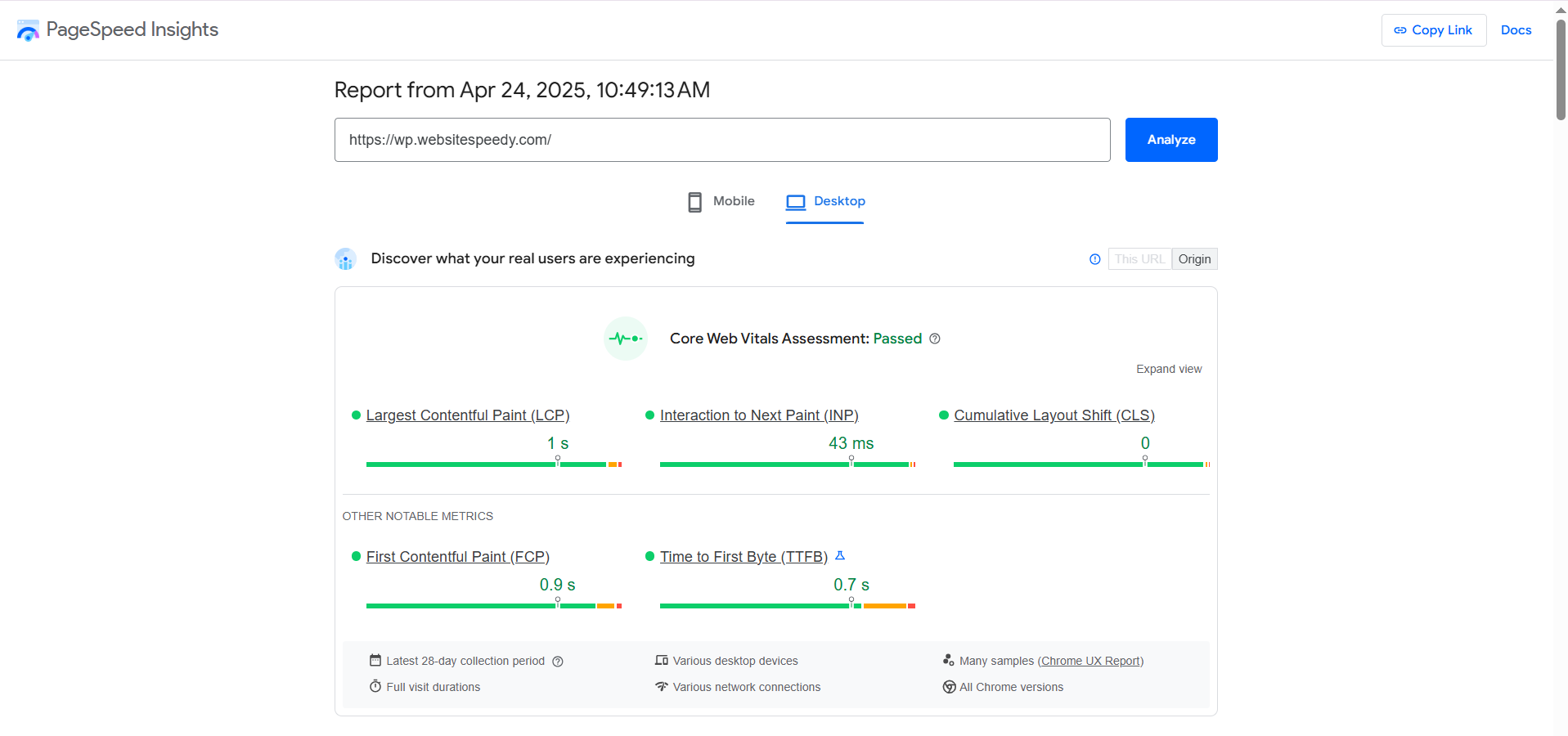
Posted on 2025-04-30 Updated on 2025-09-20Core Web Vitals are actually a set of metrics that have been developed by Google which could measure the quality of the user experience on any site. Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) are the three Core Web Vitals. Such metrics are concentrated on certain aspects including; the loading ability speed, interactivity, and visual steadiness.
CWV thresholds are divided into three categories as follows:
- Good: Meeting the “Good” standard ensures that the site is user-friendly and offers a positive experience.
- Needs Improvement: Being categorized in “Needs Improvement” is not a bad thing as it simply means that your site can be better in certain aspects.
- Poor: A site placed in this category shows severe problems that have to be solved to prevent higher bounce rates, losing customers and potential revenue.
These thresholds enable the web developers and site owners to determine how well their sites are doing and areas that require optimization.
Understanding the 75th Percentile
Core Web Vitals are assessed based on the 75th percentile of page views across mobile and desktop devices. To be considered as “Good” in a particular metric, 75% of page loads in that particular metric should be of “Good” threshold.
This percentile-based assessment guarantees that most of the users will be captured in the assessment of a page's performance.
Thresholds for Each Core Web Vitals Metric

Largest Contentful Paint (LCP) Thresholds
- Good: ≤ 2.5 seconds
- Needs Improvement: Between (2.5 and 4.0) seconds
- Poor: > 4.0 seconds
Interaction to Next Paint (INP) Thresholds
- Good: ≤ 200 milliseconds
- Needs Improvement: Between (200 and 500) milliseconds
- Poor:> 500 milliseconds
Cumulative Layout Shift (CLS) Thresholds
- Good: ≤ 0.1
- Needs Improvement: Between (0.1 and 0.25)
- Poor: > 0.25
Other Notable Metrics
Apart from Core Web Vitals, there are other three essential performance metrics that are included in your Core Web Vitals assessment:
First Contentful Paint (FCP) Thresholds
- Good: ≤ 1.8 seconds
- Needs Improvement: Between (1.8 and 3.0) seconds
- Poor: > 3.0 seconds
First Input Delay (FID) Thresholds
- Good: ≤ 100 milliseconds
- Needs Improvement: Between (100 and 300) milliseconds
- Poor: > 300 milliseconds
Time to First Byte (TTFB) Thresholds
- Good: ≤ 200 milliseconds
- Needs Improvement: Between (200 and 500) milliseconds
- Poor: > 500 milliseconds
Found this article helpful?
[ 1 Out of 2 Found Helpful ]
