Home WordPress Troubleshoot Article
How to find and fix JavaScript Console Errors
Posted on 2025-04-30 Updated on 2025-09-19What are JavaScript console errors?
JavaScript console errors are an indication that there is a problem with the script running on a website. Console errors are visible in the developer console and always give valuable information as to what went wrong.
There is nothing new about JavaScript (JS) console errors, as they are very frequent, especially for developers. They can give you clear traces to allow you to find why a certain feature is not functioning well.
For example, sliders, mobile menus, image galleries, and pop-ups typically load data with the help of JS (some of them use jQuery).
What are the reasons for JS console errors?
- Already excluded resources
- “Delay Loading of JavaScript until user interaction is detected”
- Resource Loader feature
Guide to Inspecting JavaScript Console Errors
Typically, the problem that you will encounter is that some of the items on a page need to be rendered properly.
To solve this problem, excluding the proper resources from being optimized should do the trick.
Here are some tips on how you can deal with such problems:
Inspect the console
If you see that a widget or some element is not working properly on your website, inspecting the console logs of the page in the DevTools will help you identify which file or inline script causes the problem.
1. Open Developer Tools
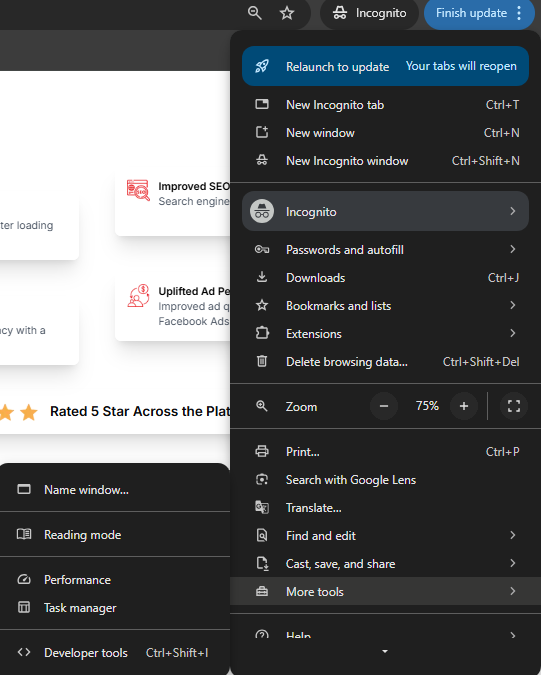
Navigate to the page where the problem is located and access the “Developer Tools” either by pressing F12 on the keyboard or by going through the main Browser settings > More tools > Developer tools.

2. Examine the error messages
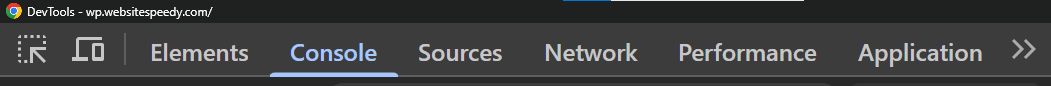
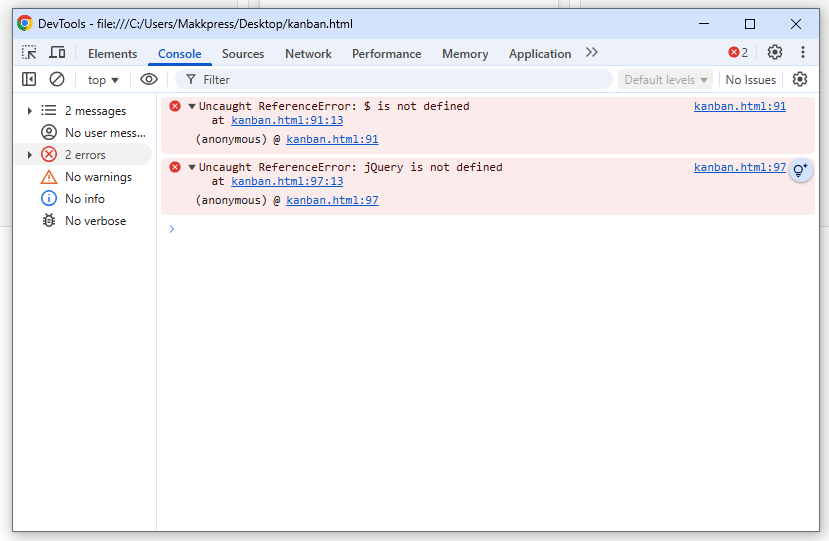
Go to the “Console” tab and find the error messages in there (if there are no error messages, try to refresh the page to see all the new session errors).

Some of the typical messages that will appear each time you face such problems include:
 It is among the most frequent issues you can come across, and steadily it occurs when our Website Speedy alters the order of the scripts. In some cases, a script may start loading earlier than expected, prior to its dependencies.
It is among the most frequent issues you can come across, and steadily it occurs when our Website Speedy alters the order of the scripts. In some cases, a script may start loading earlier than expected, prior to its dependencies.

3. Try clearing Website Speedy cache and try again
Open the non-optimized version of the same page by appending “?nospeedy” after the http reference as illustrated below, and observe whether the same error messages appear.

Even if the error messages appear when the cache is not served from Website Speedy, then Website Speedy is not responsible for the problem. The problem could also be that your site’s JS is lacking one or more functions or variables.
In that case, it would be advisable to contact your developer for assistance.
4. If the problem lies with Website Speedy, go back to the precise variable/function search
If the error messages are not generated in the non-optimized version, then the problem lies in Website Speedy’s optimization.
Navigate the Developer Tools to search for the again, in order to check where the function is attached or where the variable is created.
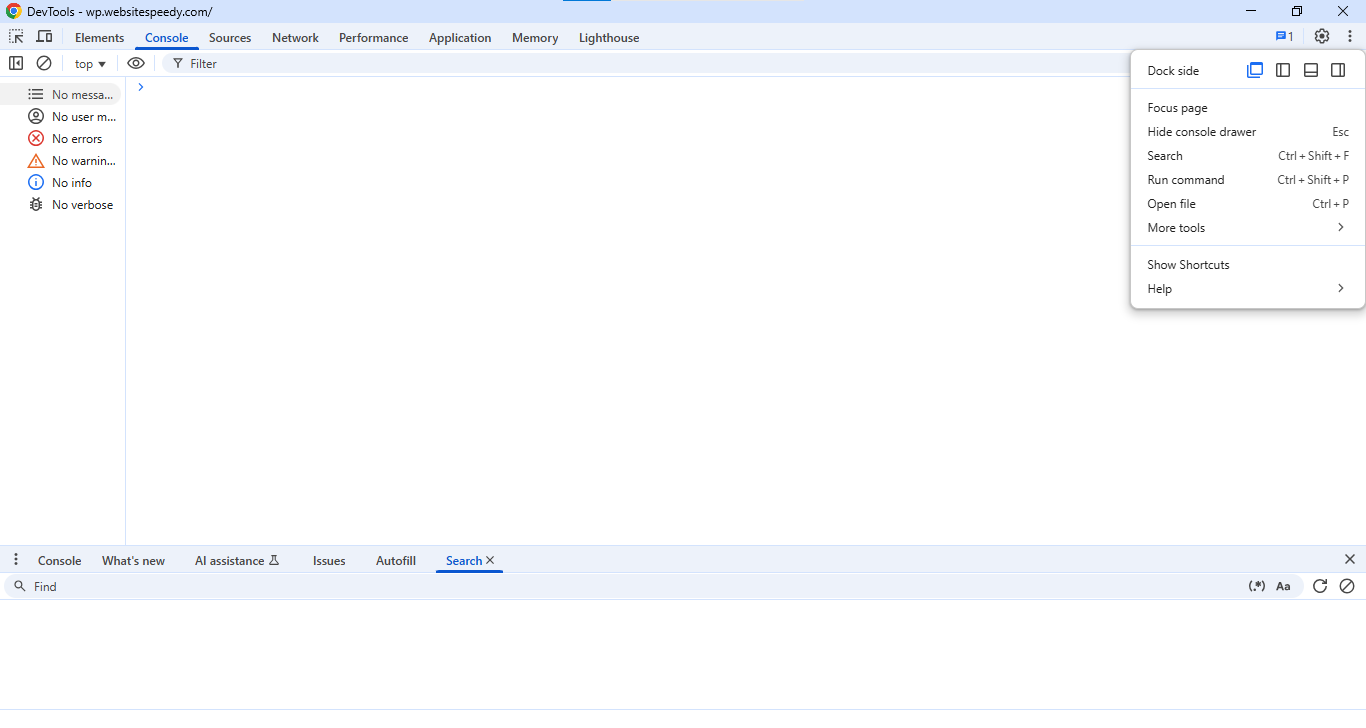
To do that, click on the three dots on the right and choose “Search.” This search bar will allow you to enter the code, and it will search across all loaded resources.

Found this article helpful?
[ 0 Out of 1 Found Helpful ]
